Interfaz de usuario móvil versus de escritorio: diferencias claves en el diseño
Los juegos móviles ahora se pueden ver en computadoras de escritorio, Nintendo Switch y otras consolas importantes. Entonces, teniendo en cuenta todos estos dispositivos, ¿cómo puedes hacer que la interfaz de usuario de tu juego funcione en todos ellos?
Nota del editor: esta publicación fue publicada originalmente por Sarah Impey, directora de marketing de contenidos de GameAnalytics. Con varios años de experiencia investigando las tendencias de la industria, Sarah sabe cómo resumir temas complicados en ideas clave.
Los juegos móviles continúan superando a los segmentos de PC y consolas en el mercado mundial de juegos y ahora representan más de la mitad (51 por ciento) de la participación total del mercado, según Newzoo.
Y en el mercado actual, los desarrolladores ya no crean un juego para un solo dispositivo. Los juegos móviles en particular ahora se pueden ver en computadoras de escritorio, Nintendo Switch y otras consolas importantes. Entonces, teniendo en cuenta todos estos dispositivos únicos, ¿cómo puedes asegurarte de que la interfaz de usuario de tu juego funcione en todos ellos?
¡Pst! Esta publicación es un poco más larga de lo habitual, por lo que puedes saltar a algo en particular, si lo deseas:
- Manteniéndolo simple: diferencia en espacio y diseño
- Elige bien tus controles: botones versus HUD
- Cuándo subir los gráficos: control de calidad
- Lista de verificación de la interfaz de usuario: probar su interfaz
- Principales conclusiones: todo resumido
Clave Diferencia n.º 1: espacio y diseño
En el móvil, no tienes un teclado con el que jugar. Tienes menos de tres pulgadas de vidrio. Y en lugar de teclados, joysticks, mouse o controlador, tienes dos pulgares.
Entonces sí, estás limitado, pero eso no lo hace imposible. Sólo necesitas ser un poco creativo.
En primer lugar, menos es más; solo transmite lo esencial
Su desafío es separar lo esencial de lo que es bueno tener. Necesita organizar claramente sus menús, sus botones y todos los demás elementos visuales.
Si bien los juegos de escritorio enfrentan desafíos similares cuando se trata de ofrecer una jugabilidad fluida y ordenada, se beneficiarán de una pantalla más grande. Lo que significa que los desarrolladores pueden crear varias pantallas, menús, barras e información relacionada con el juego sin interferir con el juego principal.
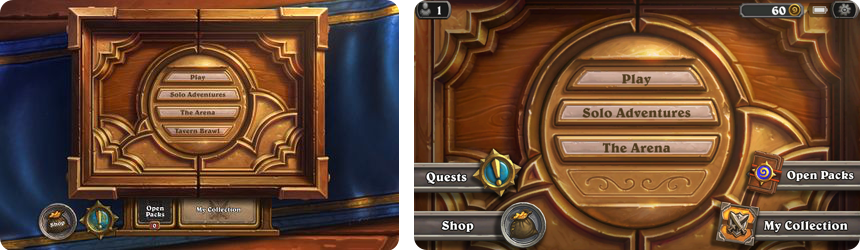
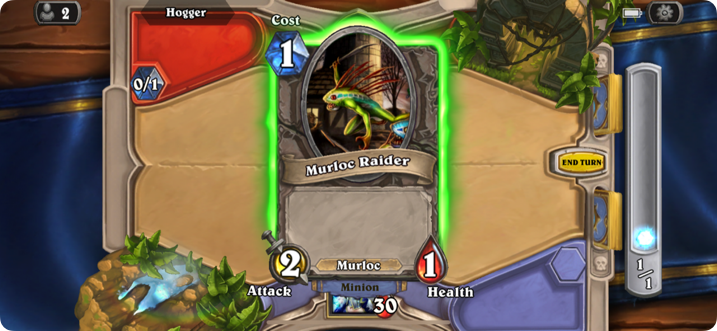
Blizzard es un gran ejemplo de cómo se pueden optimizar los juegos en todos los dispositivos. Hearthstone, lanzado originalmente para PC y tableta en 2014, hizo un gran trabajo al mantener la jugabilidad casi idéntica. Como puede ver a continuación, simplemente cambiar el diseño de la pantalla del menú era todo lo que necesitaban hacer para dispositivos móviles. Mantuvieron el menú principal en el mismo lugar, ampliaron el cofre y movieron los botones más difíciles de alcanzar hacia donde los pulgares de las personas se mueven naturalmente.

La razón por la que funciona es porque cuando crearon originalmente el juego Hearthstone, lo crearon tanto para PC como para tableta. Si, cuando estás diseñando, piensas en cómo se verá, desde el principio, entonces probablemente te harás la vida mucho más fácil en el futuro. No necesitaban ceder. Ya estaban diseñando para móviles y PC al mismo tiempo.

La orientación también juega un papel aquí
Algunos títulos de juegos móviles ofrecerán una doble funcionalidad entre vertical y horizontal, mientras que otros están limitados a una sola. Cada uno tiene sus beneficios, y todos los usuarios tienen sus preferencias, por lo que no existe una regla estricta aquí.
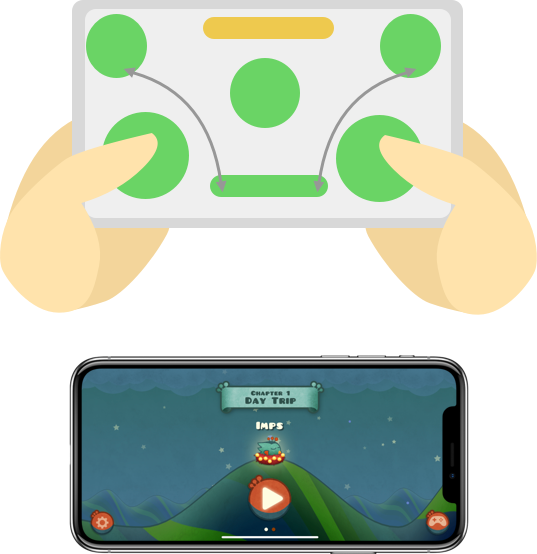
Orientación Vertical

Orientación horizontal

Verde = fácil acceso, amarillo = más complicado, rojo = difícil.
Con los juegos de retratos, los desarrolladores tienen la tarea de diseñar juegos que se puedan jugar con una sola mano. Esto puede estar bien con los juegos inactivos o incluso con la mayoría de los títulos hipercasuales. Pero para títulos más avanzados, donde tienes múltiples comandos y acciones, el paisaje lo hace mucho más fácil. Con dos pulgares, tienes el doble de opciones. (Y muchas más partes de la pantalla que la gente puede tocar).
¿Pasar del móvil al escritorio?
Si originalmente creaste tu juego para dispositivos móviles y ahora estás pensando en pasarlo a una computadora de escritorio o una consola, considérate afortunado. Llevar tu juego del escritorio al móvil es difícil, pasar del móvil al PC o a la consola es considerablemente más fácil.
Mire, por ejemplo, el diseño estilo cuadrícula de Fallout Shelter. El título ya tiene controles simples en dispositivos móviles, por lo que es muy fácil hacerlo funcionar con un mouse.
Fuente del vídeo: Fallout Shelter PC – Ep. 1 – Bóveda del Refugio Fallout #314 de Blitz
Para moverte, simplemente haz clic y mantén presionado, o usa el clásico WASD. Y para hacer zoom, simplemente puedes desplazarte. En esta ocasión, la única diferencia real entre estos juegos es el espacio extra que tienes en el escritorio para verlo todo con más detalle.
Diferencia clave n.º 2: botones prácticos frente a HUD sofisticados
Los juegos de escritorio pueden tener muchas cosas en la pantalla a la vez. El móvil no puede.
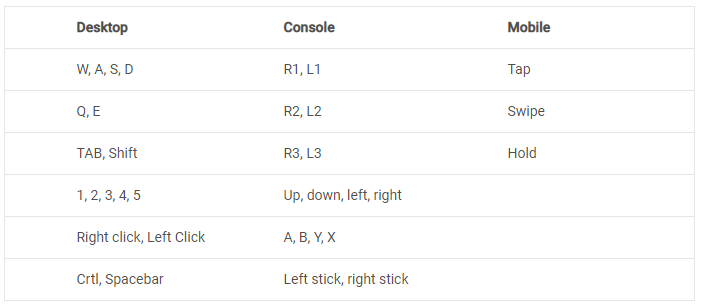
Una idea aproximada de los controles con los que estás trabajando.

La consola tiene aproximadamente 16, dependiendo del tipo de consola. Y luego te quedan 3 para dispositivos móviles, lo cual es una gran diferencia. Si usamos la cuadrícula anterior como guía, sabrás que en el escritorio tienes al menos 17 acciones diferentes (aunque tienes todo el teclado). para jugar, si tus jugadores tienen la memoria muscular para usarlos todos).
Diseña bien tus botones
Al diseñar los botones en pantalla, los desarrolladores normalmente se inclinan por "menos es más". Los controles restringidos y la falta de espacio son los desafíos obvios, por lo que lo mejor suele ser simplificar el juego. Sin embargo, este no es siempre el caso si tu juego exige una gran cantidad de controles combinados con una jugabilidad compleja.
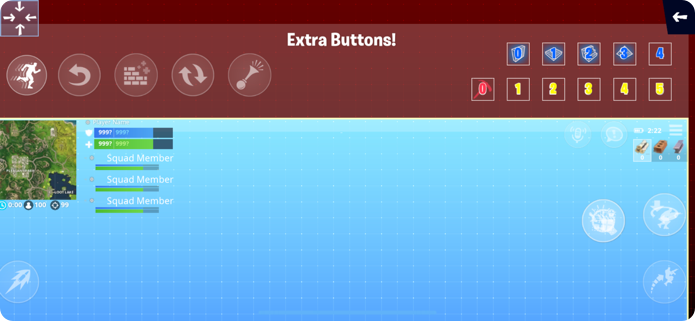
Fortnite es conocido por tener muchos botones para su juego, siendo originalmente un título para PC y consola. Sin embargo, han hecho bien en tomar estos controles complejos y aplicarlos al móvil. A veces, puedes tener más de 9 botones para presionar en tu pantalla, lo que podría considerarse una pesadilla para los desarrolladores de dispositivos móviles.

Para superar el problema de tener toneladas de botones en la pantalla y bloquear el espacio, en realidad hicieron que los botones fueran semitransparentes. Esto permite a los jugadores tener acceso a múltiples botones, sin limitar su visión del juego.
Considere cuidadosamente el diseño real de sus botones. Si solo tienes un par, hacer que se noten podría beneficiarte. Pero si tiene cargas que necesita colocar en una pantalla pequeña, es posible que encuentre versiones más grandes y transparentes que sean el camino a seguir.
Truco: deja que los jugadores hagan el diseño
Otro truco útil para superar controles complejos es dejar que los jugadores muevan los botones por sí mismos. Eso es exactamente lo que hace Fortnite. No sólo tienen instrucciones extremadamente claras al comienzo del juego y en su menú, sino que también te permiten elegir qué acciones quieres en la pantalla y dónde estarán.

Y como se trata de un juego en vivo, esto es crucial para hacer que cada segundo cuente al competir contra otros jugadores. Pueden tener sus botones donde quieran y hacerlos consistentes en todos sus dispositivos. ¿Alguna vez logrará que un usuario móvil sea tan preciso como un mouse y un teclado? Probablemente no. Pero iguala bastante el campo de juego.

Diferencia clave n.º 3: calidad de imagen
Sí, los teléfonos inteligentes son ahora más potentes que las computadoras que el hombre puso en la luna. Pero simplemente no tienen el poder de procesamiento de una plataforma de juegos.
Y sí, hay una brecha aquí, pero no es necesariamente una que los jugadores móviles estén pidiendo a gritos rectificar. Algunos incluso dirían que prefieren una calidad gráfica más baja, para ahorrar batería y experimentar más juego.
Sepa cuándo reducir la calidad de la imagen...
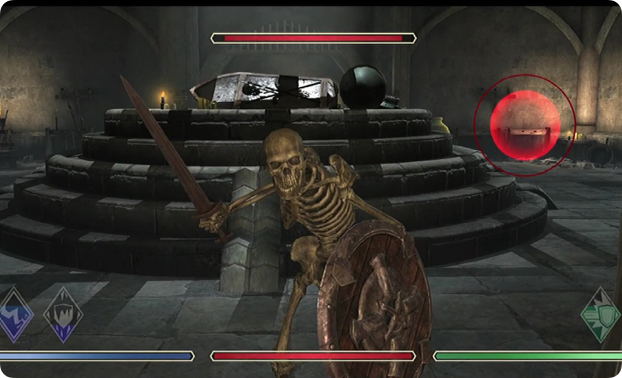
Echemos un vistazo a Elder Scrolls: Blades, un pariente cercano de la popular serie para consola y escritorio. Aunque los gráficos son simplemente increíbles para un juego móvil, podemos ver que la calidad de la imagen no coincide exactamente con el tipo de gráficos a los que los fanáticos de Elder Scrolls podrían estar acostumbrados en la consola.

Si Bethesda considerara trasladar Elder Scrolls Blades al escritorio, probablemente necesitarían mejorar los gráficos al mismo estándar que sus otros juegos. Sin embargo, por el momento, esto es puramente un juego para dispositivos móviles. Y dado que es un juego de mundo abierto tan grande con una tonelada de contenido, sería un desastre si mejoraran los gráficos.
Pero, si te estás mudando a la PC, recuerda que es una oportunidad de mejorar lo que tienes. No es necesario que sea un puerto directo.
…y saber cuándo conservarlo
Podría decirse que la calidad de imagen reducida es una compensación justa cuando se ofrece acceso a títulos rápidos y del tamaño de un refrigerio que a menudo son gratuitos, todos disponibles en su bolsillo. Sin embargo, si tus jugadores están acostumbrados a una versión de escritorio impecable y de alta calidad de tu juego, puede que sea mejor mantener esa calidad en tu versión móvil.
Y Hearthstone es un fantástico ejemplo de ello.

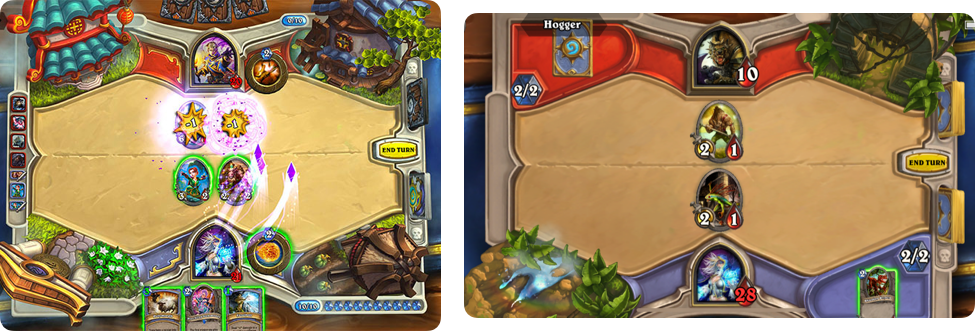
Durante el juego, los desarrolladores han hecho un trabajo brillante al hacerte sentir como si estuvieras jugando a las cartas sobre una mesa. Para su versión móvil, Blizzard decidió mantener el juego de cartas en 3D y mantuvo sus gráficos y animaciones de alta calidad, a pesar del problema de agotar la duración de la batería y ocupar espacio de almacenamiento (3,07 GB).
Lo más probable es que los jugadores jueguen este juego en diferentes plataformas, en lugar de en una dedicada, por lo que es importante para Blizzard mantener un estándar consistente. Y sí, esto sacrifica la importante duración de la batería. Pero en realidad mantuvieron el ícono de la batería visible durante todo el juego, lo que permite a los jugadores saber si necesitan buscar un cargador durante sus juegos en vivo.
Probando su interfaz (su lista de verificación de UI)
Cuando pruebes tu interfaz, hay cuatro áreas clave a tener en cuenta. Entonces revisa:
¿Se siente inmersivo?
- ¿Estás usando colores, sonidos y vibraciones para que parezca que están en el mundo?
- ¿Podrías usar más?
¿Es consistente?
- ¿El diseño y la ubicación de sus botones son consistentes en diferentes dispositivos?
- ¿Necesitan ser consistentes? ¿Interrumpe el juego si lo son?
¿Es sencillo?
- ¿Tienen sentido sus etiquetas para un recién llegado?
- ¿Se siente desordenado? ¿Hay algo que puedas quitar?
¿Funciona bien?
- ¿Son fáciles de hacer clic?
- ¿Se pueden encontrar rápidamente? Si no, ¿cómo puedes superar esto?
Estas son preguntas difíciles cuando estás cerca de un proyecto. Así que busca un amigo y pregúntale si le importa jugar el juego. Siéntate detrás de ellos y toma notas. Puede hacer algunas de estas preguntas, pero trate de no incitarlas ni hacerles trampa. Si necesita orientarlos en la dirección correcta, su diseño necesita un ajuste.
De hecho, hemos discutido un tema similar a este, que es: Cómo hacer que la interfaz de usuario de tu juego brille y aumente las conversiones. ¡Asegúrate de comprobarlo y perfeccionar tu interfaz de usuario!


Principales conclusiones…
No existe un camino único para definir la interfaz de usuario de tu juego y, como se ve a lo largo de esta publicación, tu interfaz de usuario realmente depende del tipo de juego y género que tengas. Una vez que haya descubierto esto, todos los detalles y el diseño se pueden solucionar.
Sin embargo, cuando consideres llevar tu juego a varias plataformas, recuerda seguir estos pasos:
1. Descubra qué diseño es mejor para usted
- Ya sea que tengas un juego simple como Happy Glass o uno complejo de ritmo rápido como Fortnite, siempre considera el tipo de juego que tienes. Asegúrese de saber cómo el diseño complementará esto.
2. Trata bien tus botones
- ¿Muchos botones? Entonces quizás tengas que ser creativo a la hora de presentarlos. Considere también la posición de sus controles, para que no interrumpan ese importante juego.
3. Control de calidad: sepa qué tipo de gráficos puede permitirse
- Juego pequeño = puedes permitirte gráficos altos.
- Sin embargo, es un gran juego… bueno, es posible que tengas en tus manos un enorme e increíble juego de mundo abierto que tu audiencia está ansiosa por probar. Tener gráficos altos aquí podría agotar la batería y hacer que el juego sea aún más grande, así que considera lo que puedes permitirte tener.
4. Mantenlo consistente
- Por último, si tu juego está disponible en varios dispositivos, podría ser bueno mantenerlo todo lo más consistente posible. Esto es para evitar engañar a tus jugadores leales.
Leave a Reply